by Emily Gilbride
At Hot Tin Roof it’s vital that we share our clients’ determination to be more inclusive of those using social media to understand our business, and just as importantly, our shared values. One of my first tasks at Hot Tin Roof was writing image audio descriptions for one of our clients’ social media posts. It made me realise, like sighted people, blind and visually impaired people are just as active on social media. Social media is a huge part of our lives. It allows people to have conversations with friends, relatives, or interact with businesses. In 2020, over 350,000 tweets were posted globally every minute on Twitter [1].
During the Covid-19 pandemic, social media use has accelerated to the point of becoming an ubiquitous part of the day-to-day running of a business. Social media allows digital communication to take place, be it engaging with a post about a new product, a new scheme or venture or even just to remind people about your business. Those who are visually impaired more often than not miss out on these interactions. Social media is a visual tool with 71.2% of posts on Facebook and 66.5% on Instagram being images [2]. People with limited vision should be able to engage with social media content with total ease. So, wouldn’t it be nice to have easily accessible content? That’s where alternative text (alt-text) comes in.
What is alt-text?
Alt-text is an audio track which reads out a customised description of an image posted online. Alt-text means “alternative text” and allows those with limited or no vision to engage with digital content. It’s used within HTML (HyperText Markup Language) code to describe images on websites.
How do I use it?
Use these simple steps when writing your own alt-text on any social media.
- Use inclusive language. Avoiding terms like “guys” for everyone and using gender neutral terms staff members, employees, volunteers, visitors or members.
- Write what stands out and be specific. Use both the images subject and context to guide you
- Include the image text
- Never start with “a photo of” or “an image of”
- Think about the function of the image. What message am I trying to convey by including it? What further information and meaning will be missed if I don’t include this description?
- Don’t include copyright information or photo credits
- Be mindful of the use of emojis. A screen reader reads out an emoji as it is – for example, a ‘sparkle’ emoji – ❇️ will be read out as ‘sparkle’. But if there are ❇️❇️❇️❇️ – it will be read out as ‘sparkle, sparkle, sparkle, sparkle’.
How do I use it on different social media platforms?
Each social media app is unique, so there are various steps to take when adding descriptions to images.
Facebook
For screen-reader users, Facebook uses artificial intelligence (AI) to describe photos. For example, it may say “1 person, smiling, food and drink” or, “2 people, smiling, dog, water and grass”.
These are not always accurate, nevertheless it’s a good start. However, it’s best to write it from a human-centred perspective, making it more relatable. When adding alt-text to a Facebook photo follow these steps:
- Click “Photo/Video” at the top of your News Feed. Select the photo you want to add then click “Open” to proceed.
- Click “Edit” on the photo and go to alternative text
- The generally automated text will be on the left hand side of your photo. Click “custom alt text” to override and edit.
- Write your customised text in the box and click “Save”
Instagram requires a few easy steps to add alt-text to new and existing posts. Similar to Facebook, Instagram uses AI to generate automatic alt-text to every post. So, it’s best to customise the description yourself.
- Follow the usual steps to select and edit a photo. Click the forward arrow on the top-right corner after you’ve edited the photo.
- Click the “Advanced Settings” option near the bottom of the screen.
- Click “Write Alt Text” under the “Accessibility” section on the next page.
- Write your customised alt-text and hit the “Done” button at the top-right corner
- Click the back arrow on the next page
- Add your Instagram caption, hashtags, and any other details before clicking the “Share” button to upload your post.
Twitter’s alt text method is simple. Just watch the character count!
- Click on the Tweet compose button, or press the “n” key to use the keyboard shortcut.
- Attach your photos
- Click “Add description” to add your descriptive text
- Write your customised alt text and click the “Done” button. The limit is 1000 characters.
LinkedIn’s method of adding alt-text is pretty straight forward. It has a small character count so the description needs to be succinct.
- Adding or editing alt-text to an image is not available on mobile devices. This must be from a desktop computer.
- In “Start a post” at the top of your LinkedIn timeline, select the image icon
- Attach your photos
- Click “Add description” at the top right of your image.
- Write your customised alt-text and click the “Save” button. The limit is 120 characters.
- Click the “Post” button. That’s it!
Some examples
Images on social media channels can come with or without text. If it’s the launch of a new scheme or product it will often come with text on the photo, including slogans, quotes or names. Here are some examples which can help you get started with writing your customised alt-text.
Example without text

Not recommended: A photo/an image of a laptop on a table with buildings in the background.
Recommended: A black laptop sits at a window looking out at a mixture of glass high-rise buildings close enough to touch. To the right of the laptop is a black smartphone and a pair of black headphones. To the left is a black watch and a black wallet.
This is better as it is far more descriptive of what’s in the image. This isn’t just “a laptop on a table”; it’s a laptop on a table surrounded by different gadgets, looking out the window with high-rise buildings close enough to touch.
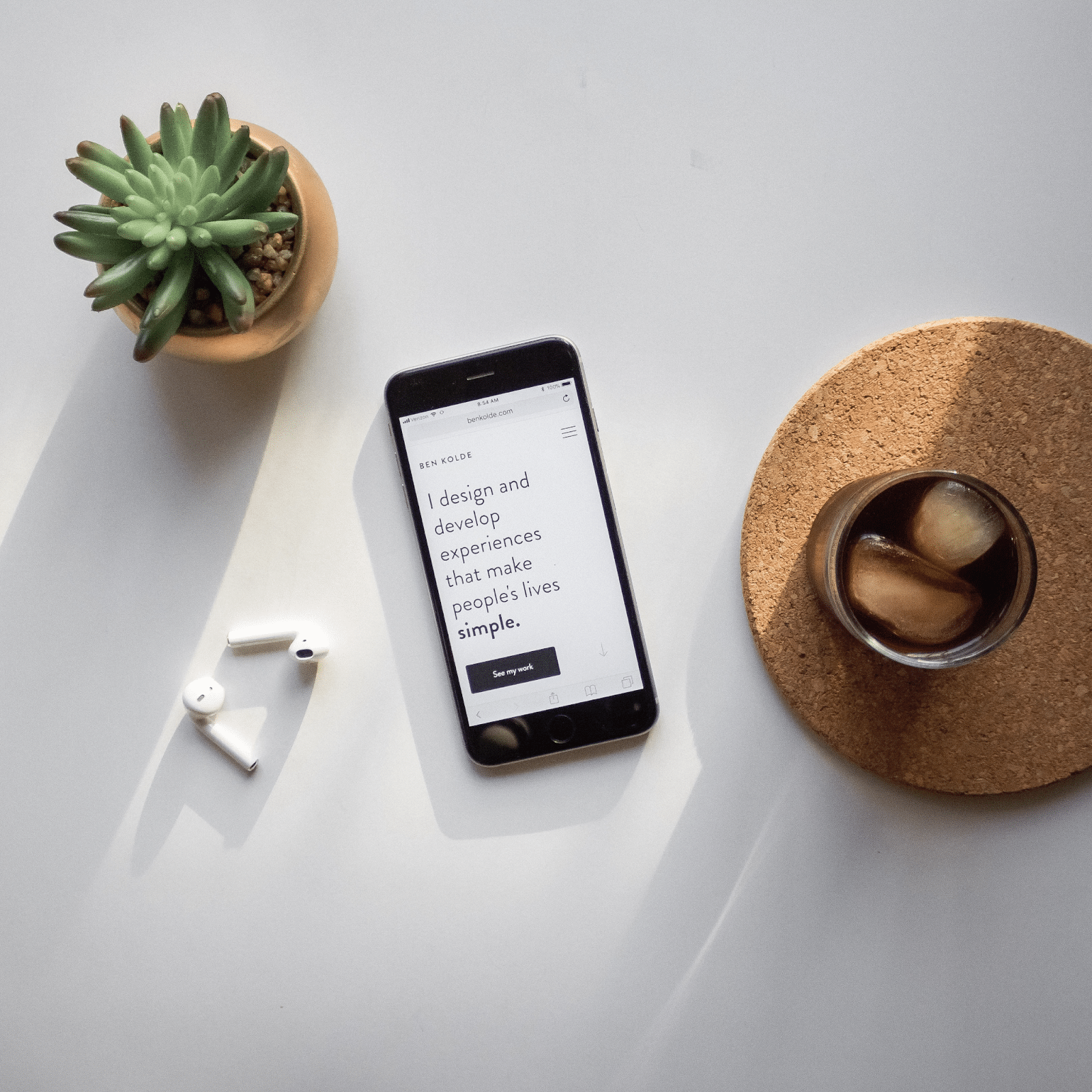
Example with text

Not recommended: This is an image/picture of a smartphone on a table next to a plant and a drink.
Recommended: In the image is a smartphone on a white table. The phone is on the website home page of Ben Kolde.com and states “I design and develop experiences that make people’s lives simple.” To the left of the phone is a pair of white earpods and above them a small green plant in a gold pot. To the right, is a coaster with a glass of coke and ice on top.
This is better as it begins by stating what the text says in the image word by word. It describes the image perfectly by writing in detail what objects are next to the smartphone and it states what is on the smartphone’s screen.
Key Takeaways
Alt-text is a great way to involve those who are blind or have visual impairments in digital dialogues. Having accessible social media networks means that everyone is able to enjoy quality content with total ease. Using alt-text is one of the best ways to make social media content inclusive and user-friendly. I hope these simple suggestions will encourage greater use of alt-text when posting.
It’s easy, it’s useful and it’s practical.
Why not make it a habit?
[1]https://www.dsayce.com/social-media/tweets-day
[2]https://www.digitalinformationworld.com/2021/05/images-videos-or-links-study-shows-most.html